
Unityでノベルゲームを作ろう!(第1回)
お疲れ様です、poppyです。本日もこちらのブログを見に来てくださりありがとうございます。
今回からUnityでアセットを使わずにノベルゲームを作るところをお見せいたします。
シリーズものになると予想していて、第1回は「階層構造・テキストメッセージの日本語表示」をやっていきたいと思います。
制作環境
今回は以下のようなUnity環境を整えました。適宜参考にしてください。ここでは各種インストールは終わっているものとします。
- バージョン:2022.3.24f1 (日本語化パッチ適用済み)
- テンプレート:Universal 2D
- スクリプト:Visual Studio 2022 (Windows)
今回は「宴」などのアセットは用いませんのでご了承ください。(多分使ったほうが早くできるとは思うけど)
免責事項
当ブログの記載内容や情報の信頼性については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性及び公正性について保証するものではありません。
情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。あくまでもご自身の判断にてご覧頂くようにお願い致します。
当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
お詫び
あくまでも実装当時のコードを掲載しております。現在はバグなどを潰すために修正を行っているため本記事とは異なるコードになっておりますが、
こちらに反映する予定はございません。大変申し訳ありません。あくまでも参考程度に見ていただければ幸いです。
ついでに言えば私自身趣味かつ個人でプログラムを打つことはあっても組織でプログラムを打ったことはないので、ガチのプログラマーからみたら「なんだこのクソコード!?」と思われるかもしれません。
それについては申し訳ございません。なのでこれらのコードを参考にしすぎないようにお願いします・・・。
また、今回はこちらのサイトを大いに参考にさせてもらっています。第3回くらいからは自力+ChatGPTを使ったものになりますのでお楽しみに?
今回の目標
第1回では以下のことができるようにします。
- ゲームの階層構造を作成する
- メッセージウィンドウを作成する
- テキストを日本語で表示する
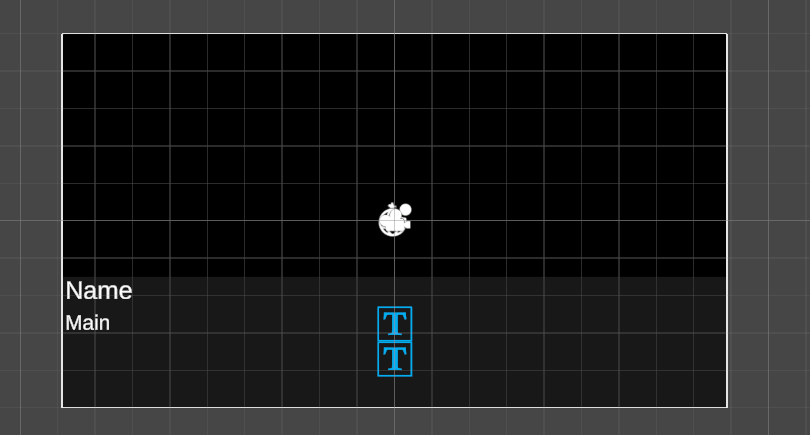
画面としては以下のような状態を目指します。


シーン名を変更する
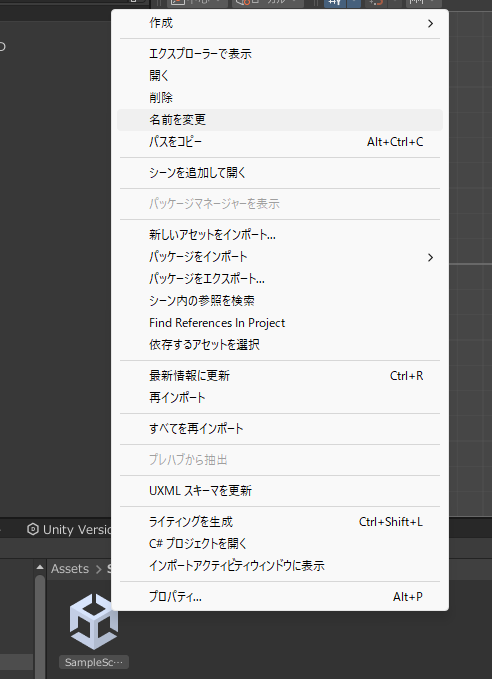
まず、シーン名がデフォルトだと「SampleScene」になっているので変更します。「Assets」から「Scene」フォルダを開くとSampleSceneがありますのでこちらを右クリックして「名前の変更」をクリックして名前を「MainScene」に変更します。

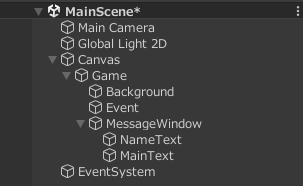
画面の階層構造(ヒエラルキー)を作成する
続いてゲーム画面に必要な要素を作成していきます。
ゲーム画面(全体)
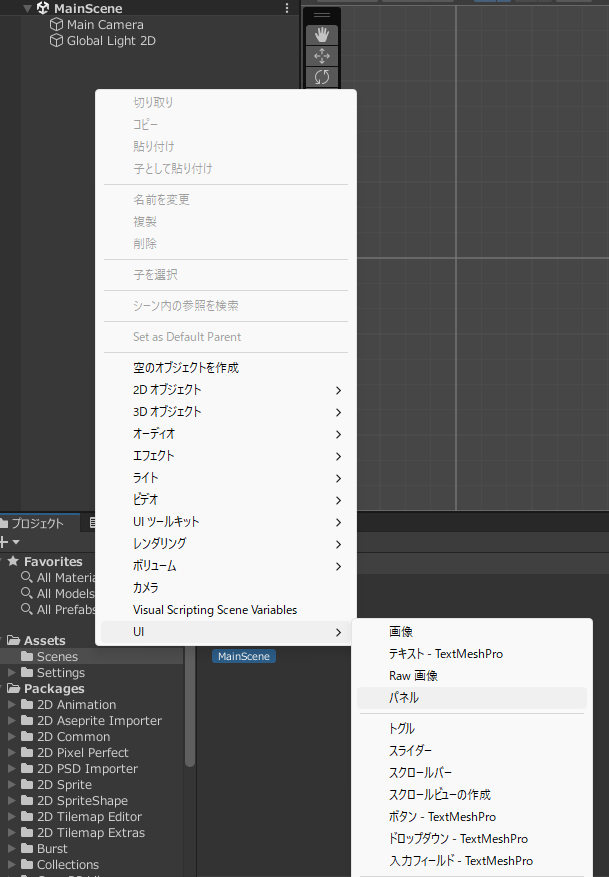
「ヒエラルキー」の何もないところを右クリックし、「UI」→「パネル」と進んでください。

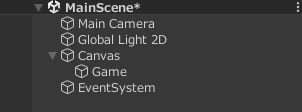
すると「Canvas」とその下に「Panel」が出現しますので、「Panel」の方を「Game」という名前に変更しておいてください。

背景・イベント画像
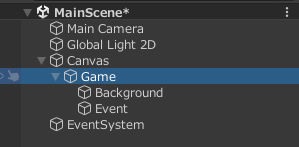
次に先ほど作った「Game」を右クリックして「空のオブジェクト」を選択し、名前を「Background」にします。
もう一度「Game」を右クリックして「空のオブジェクト」を選択し、名前を今度は「Event」にします。
これらはそれぞれ背景画像と背景以外の画像(キャラ絵だったりイベント絵だったり)を区別するためにつけます。

メッセージウィンドウ
次にメッセージウィンドウ(仮)をつけます。「Game」を右クリックして「UI」→「パネル」と進み、名前を「MessageWindow」とします。
さらに、今度は「MessageWindow」を右クリックして「UI」から「テキスト – TextMeshPro(Text – TextMeshPro)」を選択します。
すると、以下のようなTMP Importerが起動するはずですので、上のImport TMP Essentialsを選択します。
選択後、「MessageWindow」直下にText(TMP)が出ますので「NameText」とおきます。
もう一度「UI」から「テキスト – TextMeshPro(Text – TextMeshPro)」を選択し、今度は「MainText」とします。
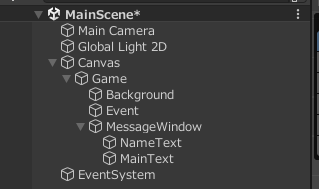
これで最低限の階層構造ができました。

オブジェクトの設定
続いて各オブジェクトの設定をします。
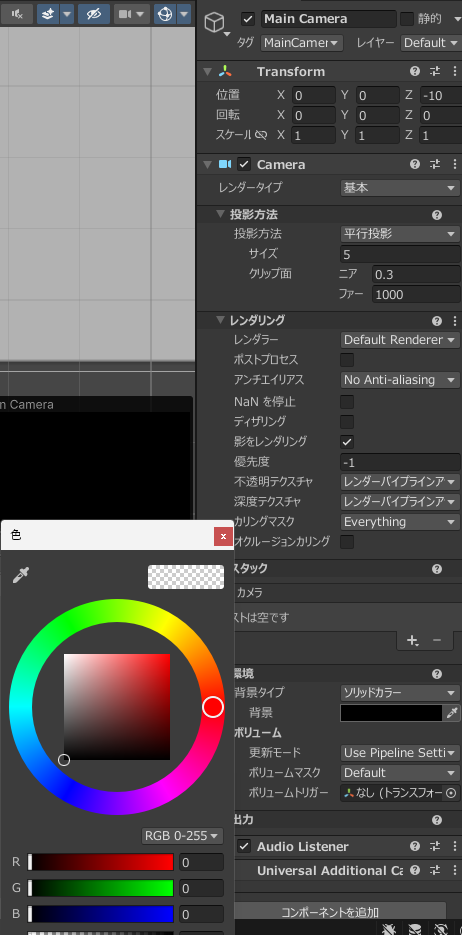
Main Camera
右側の「インスペクター」の「環境」→「背景」の色を黒(R,G,Bともに0)に変更します。

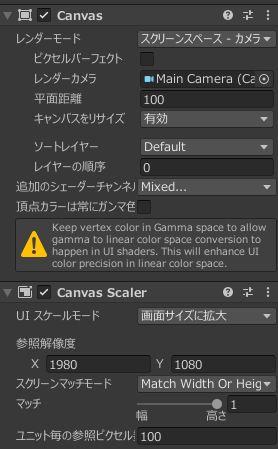
Canvas
Canvasのインスペクターの「Canvas」→「レンダーモード」を「スクリーンスペース – カメラ」に設定し、レンダーカメラを「Main Camera」に設定します。
その下の「Canvas Scaler」の「UIスケールモード」を「画面サイズに拡大」、参照解像度を適当に設定します(ここではX:1980、Y:1080にします)。
そしてマッチを1にしたらCanvasの設定は完了です。

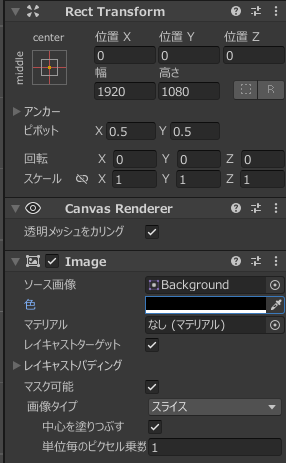
Game
続いてGameのインスペクターをいじります。
「Rect Transform」のアンカープリセット(正方形のやつ)を「middle、center」にして、幅と高さが先ほど設定した参照解像度の値になっているかを確認します。
その下の「Image」の色を(R,G,B,A) = (0,0,0,255)にします。

Background, Event
BackgroundとEventのインスペクターは同様の操作をします。
「Rect Transform」のアンカープリセットを一番右下のstreachにして、上下左右の数値を全て0にします。

MessageWindow
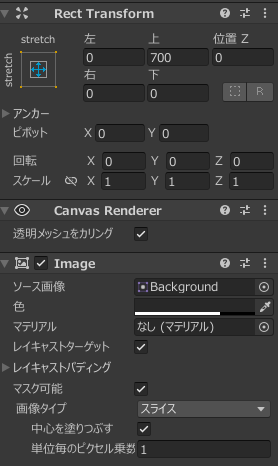
MessageWindowのインスペクターですが、まず「Rect Transform」で左右と下は0、上を700とします。アンカーのピボットはX,Yともに0に設定します。
そして「Image」で色を(R,G,B,A) = (40,40,40,180)とします。
すると、画面の下半分より少し下部分が薄い黒になっていることが確認できると思います。これがメッセージウィンドウ部分になります。実際画像などでフレームをつけると思いますが、とりあえず仮段階なのでこれで進めていきます。


NameText
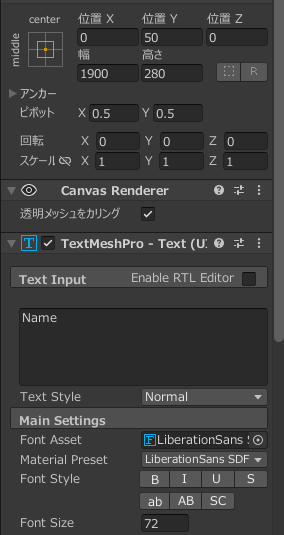
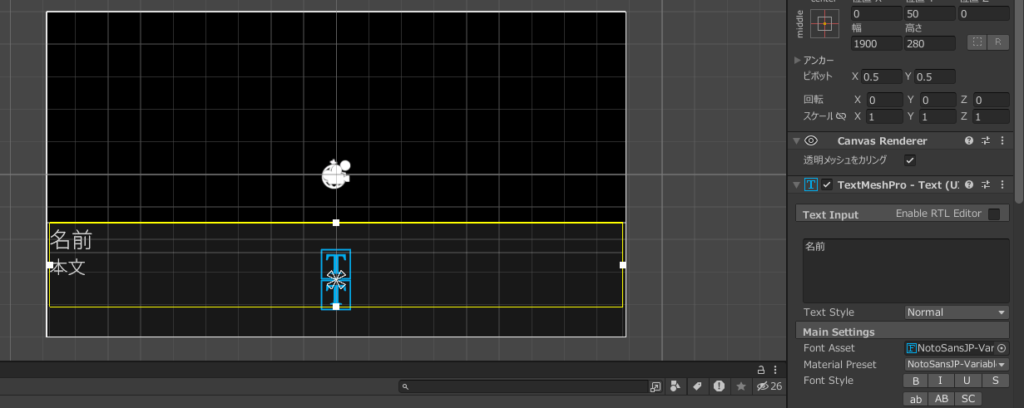
まずMainTextと区別できるようにインスペクタのText Inputのところ(デフォルトだとNew Textと書いてあるところ)に「Name」など適当な文字をいれておき、フォントサイズを適当に大きくしましょう(一旦72で設定)。そのうえで「Rect Transform」を以下の画像のように設定します。

MainText
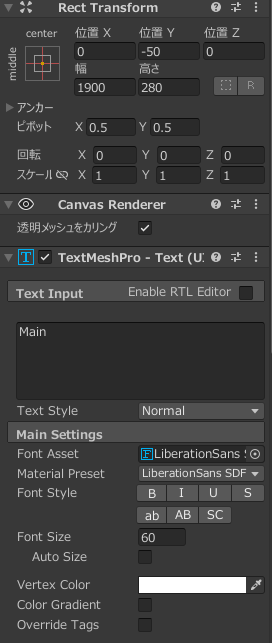
MainTextも同様で区別できるようにインスペクタのText Inputのところ(デフォルトだとNew Textと書いてあるところ)に「Main」など適当な文字をいれておき、フォントサイズを適当に大きくしましょう(一旦60で設定)。そのうえで「Rect Transform」を以下の画像のように設定します。

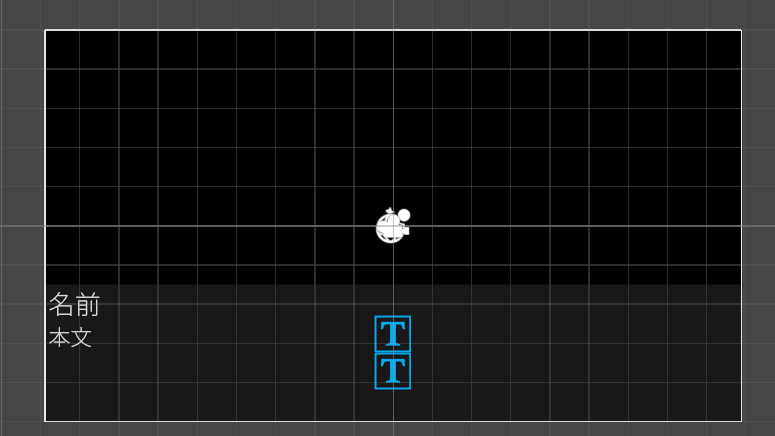
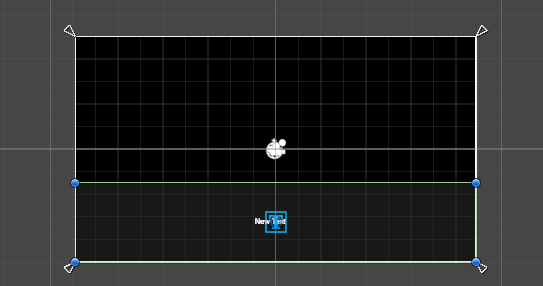
中央のシーンが以下のようになっていれば成功です!

フォントの設定をする
Text Inputをいじってもらえればわかると思いますが、現時点では日本語が使えません。そのため日本語を表示できるようにフォントを設定していきます。
まず、日本語が使えるお好きなフォントを用意してください。ここではNoto Sans JPを使用します。
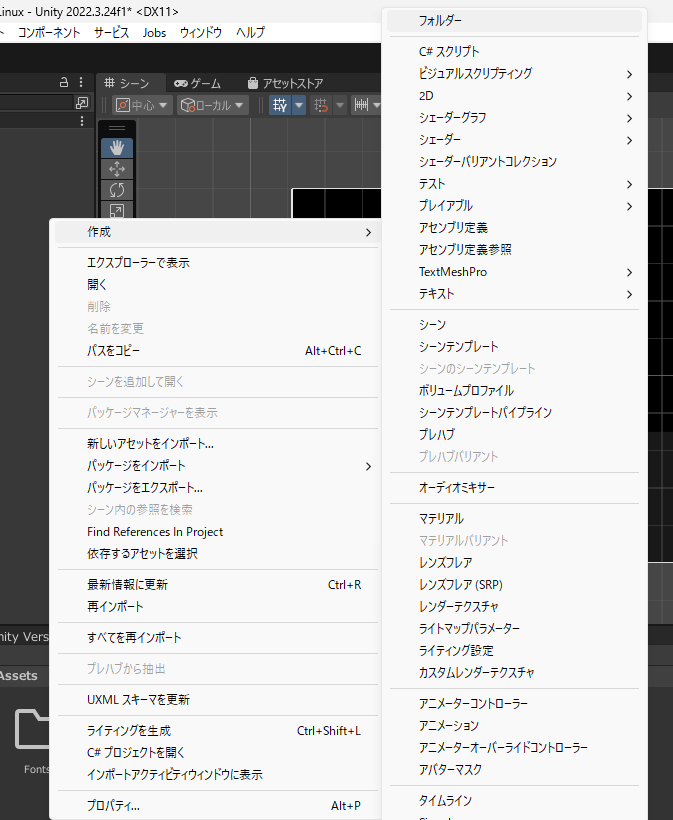
Assets上で右クリックして「作成」→「フォルダー」を押して、「名前の変更」で「Fonts」にします。「Fonts」をダブルクリックしてその中に先ほどのフォントファイルをいれます。Noto Sans JPの場合は「NotoSansJP-VariableFont_wght.ttf」をいれます。


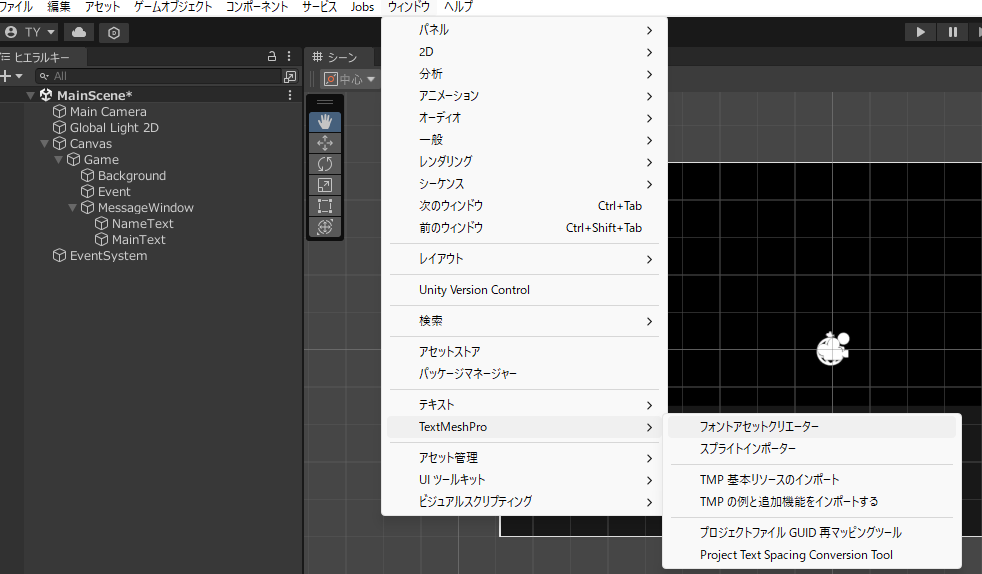
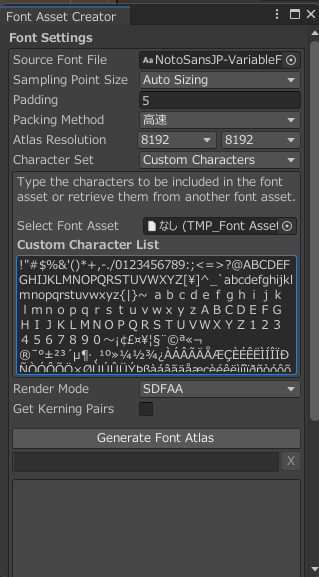
続いてメニューバーの「ウィンドウ」から「TextMeshPro」→「フォントアセットクリエーター」を選択します。

フォントアセットクリエーターですが、Source Font Fileには先程のフォントファイル(NotoSansJP-VariableFont_wght.ttf)をいれ、Character Setを「Custom Characters」に設定します。
そうするとCustom Character Listが出てきます。これに全ての文字をぶち込む必要がありますが、非常に大変です。そのため、こちらのサイトを利用しましょう。
kgsi/japanese_full.txt:https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4
こちらのjapanese_full.txtをダウンロードして、テキストの中身を全てコピーしてCustom Character Listに貼り付けます。そしてGenerate Font Atlasを押します。

できましたら下のSaveを押して「Fonts」フォルダ下に保存します。
続いてNameTextに移動して、「Main Settings」の「Font Asset」に先ほど保存した「NotoSansJP-VariableFont_wght SDF.asset」をいれます。
MainTextでも同様のことを行います。
試しにText Inputに日本語をいれて、ちゃんと反映することを確認してください。

終わりに
ということで今回はノベルゲーム開発の第1回ということで設定がメインとなりました。第2回からは実際にスクリプトを打ったりしますのでご期待ください。
それではまた!